Saturday Apr 19, 2025
Saturday Apr 19, 2025
Tuesday, 2 June 2020 00:20 - - {{hitsCtrl.values.hits}}

In the era of COVID-19, standing around in a crowd means inviting disaster. Just one infected person there, and the result can be deadly. So why stand in a crowd at all? Because unfortunately, Sri Lanka still has not deployed and utilised modern technology and carried out simple tasks such as keeping our websites updated.
Sri Lanka has hundreds of Government agencies – ministries, departments, authorities, commissions, corporations, provincial council agencies, local government agencies… – but how many of them have functioning websites that can be said to have uptodate information? Most appear to be from the age of the dinosaurs.
Or let’s put it another way. If Government bodies had efficient websites, would we be seeing huge crowds at many of these agencies, crowds of people who have often travelled for hours to get there?
Crowds by the way severely increase the risk of disease transmission among themselves and to the staff of these agencies. But even in this era of COVID-19, the deadliest pandemic in a century, we see crowds at government agencies, there for simple tasks that could easily be carried out online; or searching for information that should be available on a basic website.
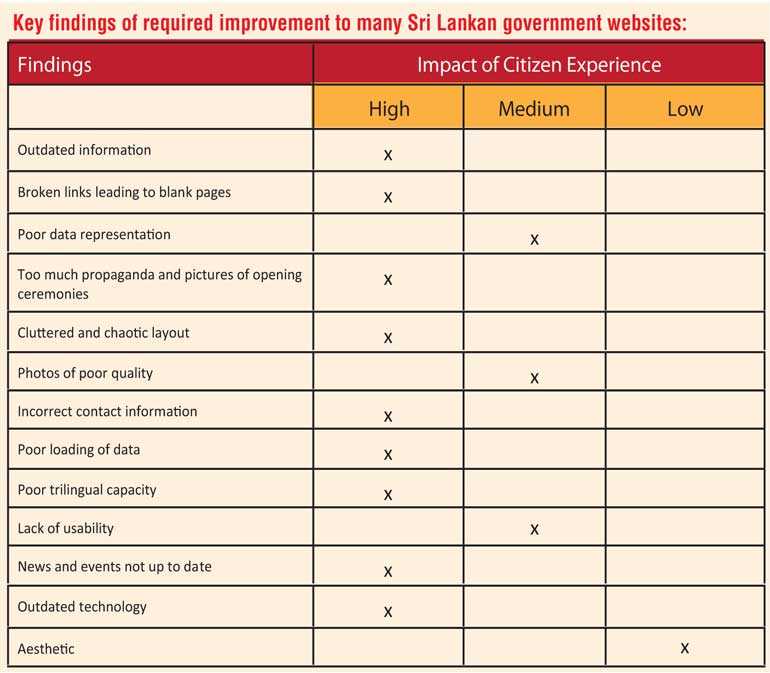
The writers visited dozens of Sri Lankan Government websites. Very few are up to modern standards. Many have not been updated in months. Most are dedicated towards providing publicity for individual politicians, rather than disseminating information to the public.
It is necessary for modern governance and public transparency, as well as to cultivate citizens’ sense of trustworthiness in Government, for there to be simple and continuous public access to important policy information. Nevertheless, there is a lack of efficiency in the dissemination of information by which many Government agencies.
Up-to-date information is even more important in rural areas, where people would need to travel great distances to reach a Government agency, although research has found that Government agencies are more accessible on their official websites in heavily populated urban areas, where residents often have greater Internet connectivity. On the other hand, Government agencies do not make enough information accessible for the public in areas with large cities where residents lack the opportunity.
What’s an organisation’s first connection to the public? It might be a personal meeting or social message, but it is most likely that the first point of contact will be people visiting your organisation’s website for the first time. The official website can be one of the most important tools to meet citizens’ requirements and therefore it is crucial to optimise the public’s experience.
Above all, one basic concept is that a well-developed Government website must allow people to find information and services they need as easily as possible.
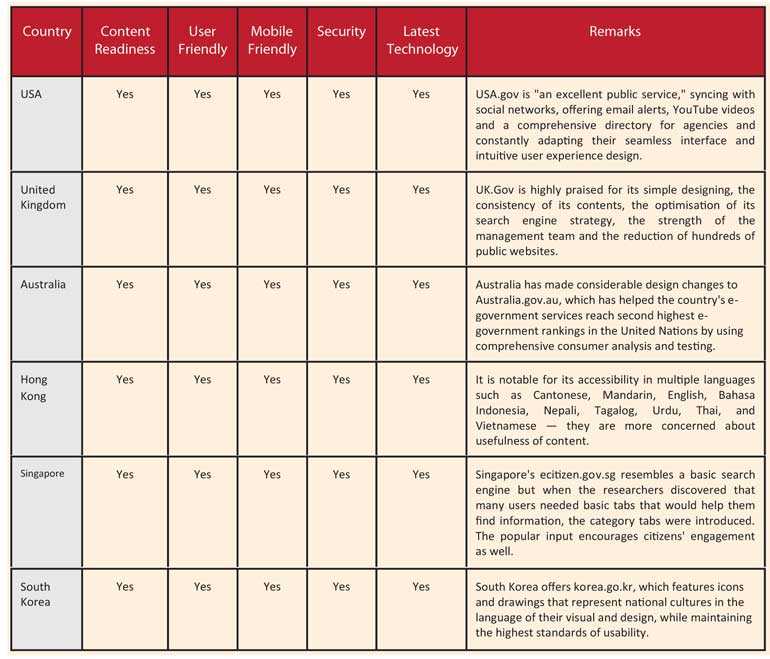
The writers also examined government websites in other countries. Some of our conclusions are seen in the tables on this page.


Recommendations on what a Government website should have
Here are a few suggestions for a summary of the approach on an official Government website:
Low cost: Maintaining an up-to-date website doesn’t cost millions or require a large number of staff. Just a couple of employees – a writer, a couple of translators and a designer – would suffice. In smaller agencies, some of these functions could even be outsourced if necessary, such as design and translation, at very little cost. Neither does it cost millions to set up and host a website.
Speed: It is essential that those who work on the website must be kept in the loop on all public related initiatives in the organisation, so that they may include these on the website as quickly as possible. For example, when a minister announces a new initiative, the groundwork should already have been done by the website team so that the public could immediately visit the website and obtain more information.
A/B testing: When your mother was cooking something, didn’t she routinely give you a spoon of what she was cooking and ask “How does it taste?”; “Does it need more salt?”; “Is it sweet enough or too sweet?”(pardon the sexist example). What she was doing was a form of A/B testing, which is testing the product with a sample population of the target group which the product was meant for.
Testing takes place in stages; first with a few of the organisation’s own staff in one department; then other departments; next with a small group of customers whom you are targeting, perhaps 20-50. Then larger groups of 100-500. Remember that your sample group should consist of a cross-section of the final group of customers/audiences that would be the users. If your website is for 40-60 year-olds, then there’s no point testing it with a target group of teenagers.
Feedback from the target group must be critically analysed through various methodologies including questionnaires, interviews, etc. The website should then be improved upon as per the evaluations of such feedback.
For heaven’s sake, don’t simply present it to the chairman or minister, get his/her approval and then use it as the final product because “chairman has approved”. He/she is not the target user group.
User-friendliness: One key point is that a website must be functional for the intended users. I.e. Users with different requirements must be able to achieve their objectives easily. Websites should strive to be mouse-friendly, where users only need to click, and not have to use the keyboard extensively. Remember, it’s all about user experience.
Colours/flashing: Avoid the use of a huge amount of contrasting colours. They are distractions. You’re making a professional website, not a Vesak pandal or Christmas tree.
Web technology: The trend of Progressive Web Apps (or PWA) websites enables users to view their favorite websites on a mobile web browser or laptop and without the need for special apps or computer programs. The HTML or CSS, JavaScript, React or Angular are to be written by PWAs 2020. In addition to a great experience and no program requirement, PWA can send push notifications and allow users to access cached content offline.
Mobile friendliness: Another phenomenon considered in web growth is Accelerated Mobile Pages (or AMP). The aim is to improve page output and lower the chance of a consumer quitting it. The PWA-like AMP technology. The difference is that pages are expedited due to an open-source plugin that Twitter and Google have recently created. Optimised websites with streamlined but easy design with only simple features compared with full-scope web items are AMPs. Our material is often legible and mobile-friendly, too. In an effort to standardise the language and create a convenient ecosystem that is easy to benefit from, JavaScript frameworks appeared. In 2020, the architecture for JavaScript involves UX, UI, testing and management of software technology. The use of frameworks is focused on ready components to construct on a website. For example, median load time is 0.7 seconds for AMP HTML-coded content.
Key highlights of user experience
Artificial Intelligence usage: Many assume that bots will become more self-learning and easily suit the needs and actions of individual users. This means that round the clock bots (24/7) will replace support managers and provide cost savings for multiple businesses. The emergence of bots will affect web design trends as well, in particular user experience (UX) one. The significant advance of AI technology and machine learning technology has meant that virtual assistant designs are needed, which not only relate to visual experience, but also to product algorithms. 24/7 problem-solving potentials, human intuition, and deep market understanding are the most significant benefits of consumer behaviour program. For instance FAQs in websites can be diverted to chatbots. It is anticipated that more than 85% of consumer transactions will take place at business ends without an individual by 2020. Around the same way, chatbots will become the number one user technology across all AI integrations in the next five years.
Serverless technology: What is the future of web development? Serverless technology is the way forward. Serverless technology is the product of searching for ways of preventing device overload, data loss or costly growth. Recently, serverless algorithms, supported by major vendors including AWS, Google and Azure have been developed for cloud computing. According to the serverless concept, clouds which control machines’ resource consumption may substitute regular servers. The serverless based application architecture leads to budget reduction and continuous support, improves applications with agility potential, and enables a more secure Internet environment. The technology is focused on the use of FaaS.
Security: The CIA triad – confidentiality, integrity and availability – is a benchmark in information security. This model is used to establish organisational security policies. Data Protection Standards Payment Card Industry (PCI-DSS) identifies website owners with online stores’ specifications. All these standards ensure that the cardholder information you capture as an online site is properly protected. A cyber security framework has been developed by the US National Institute of Standards and Technology (NIST). The basis of this guide is the security framework of our Web sites. For transit data between a host (web server or firewall) and the client (web browser), SSL certificates must encrypt data. This means the user will not intercept the details to the correct server. It is not enough to prevent an attacker from accessing confidential information by using SSL certificates alone. A web vulnerability could allow attackers to eavesdrop traffic, show false information, send fake sites to visitors, take ransomware (ransomware) websites hostage or wipe away all of their data. A WAF firewall is designed to prevent these website attacks.
Seamless teamwork: There’s little use of the business analyst and designer (UI/UX) doing their part, if the backend technical work is not immediately done. When a citizen clicks on a link, it needs to lead to the relevant page. Teamwork is crucial or the process breaks down.
Conclusion
1. The country needs modern websites. This is in fact long overdue. As a nation we need to move forward. Quite apart from the fact that citizens need to get their requirements fulfilled and the Government needs to get citizens to adhere to various requirements, the quality of websites also affects foreign business contacts. In the COVID era where every country will be fighting for sparse foreign investment, it is vital that the first point of contact – the website – should impress prospective investors and business contacts.
2. A website’s content needs to be powerful. A good website will satisfy citizens and other target audiences. The user should not leave the website in disgust at not having his/her requirement fulfilled.
3. Remember that the effective life of a technology is about two years. That’s because new innovations change the customer experience and both technology and customer experiences become obsolete after two years. So don’t set up a fabulous website and keep it for
five years.
[Dr. Nicholas Ruwan Dias is a Digital Architect at Aegon Asia, based in Kuala Lumpur. He holds a BSC in Computing from the University of Greenwich, a Masters in Computer Software Engineering from Staffordshire University and a PhD from the University of Malaya. He is completing a second doctorate (DBA) from Universiti Utara Malaysia.]
(Niresh Eliatamby is Chairman of Chaos Theory Ltd., a research based consultancy in Colombo, an author and a lecturer in HR and Tourism Marketing. He holds an MBA from London Metropolitan University and an LL.M. in International Business from Cardiff Metropolitan University.)
(Copyright Nicholas Ruwan Dias and Niresh Eliatamby.)
Discover Kapruka, the leading online shopping platform in Sri Lanka, where you can conveniently send Gifts and Flowers to your loved ones for any event including Valentine ’s Day. Explore a wide range of popular Shopping Categories on Kapruka, including Toys, Groceries, Electronics, Birthday Cakes, Fruits, Chocolates, Flower Bouquets, Clothing, Watches, Lingerie, Gift Sets and Jewellery. Also if you’re interested in selling with Kapruka, Partner Central by Kapruka is the best solution to start with. Moreover, through Kapruka Global Shop, you can also enjoy the convenience of purchasing products from renowned platforms like Amazon and eBay and have them delivered to Sri Lanka.
Discover Kapruka, the leading online shopping platform in Sri Lanka, where you can conveniently send Gifts and Flowers to your loved ones for any event including Valentine ’s Day. Explore a wide range of popular Shopping Categories on Kapruka, including Toys, Groceries, Electronics, Birthday Cakes, Fruits, Chocolates, Flower Bouquets, Clothing, Watches, Lingerie, Gift Sets and Jewellery. Also if you’re interested in selling with Kapruka, Partner Central by Kapruka is the best solution to start with. Moreover, through Kapruka Global Shop, you can also enjoy the convenience of purchasing products from renowned platforms like Amazon and eBay and have them delivered to Sri Lanka.